Google Web Vitals: Was verändert sich für SEO?
22. Oktober 2020
Die Google Web Vitals kommen mit einer Menge Abkürzungen (LCP, FID, CLS) daher und bewerten die Nutzungserfahrung, die Besuchende auf einer Website haben. Müssen wir nun unsere SEO auf den Kopf stellen? Verständliche Erklärungen und erste Optimierungsansätze liefern wir in diesem Artikel.
Google verfolgt das Ziel, immer mehr Nutzer:innen genau die passenden Antworten auf ihre Suchanfragen zu bieten – und das auf eine so angenehme und effiziente Weise wie möglich. Daran ändern auch die Google Web Vitals nichts, auch wenn die vielen Fachbegriffe auf den ersten Blick etwas mysteriös wirken.
Die Web Vitals sind ganz einfach drei zusätzliche Kriterien, mit denen Google die Nutzerfreundlichkeit einer Seite bewertet.
Die drei Kriterien heißen:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Inhaltsverzeichnis
ToggleDas steckt hinter LCP, FID und CLS
Hinter den englischen Begriffen verbergen sich Ansätze, die nicht nur einfach zu verstehen, sondern für die Nutzer:innen auch äußerst wertvoll sind. Kennt ihr das Phänomen, dass ihr gerade auf einen Button klicken wollt, sich aber in dem Moment die gesamte Seite verschiebt und ihr dadurch ganz woanders landet? Dann werdet ihr CLS lieben.
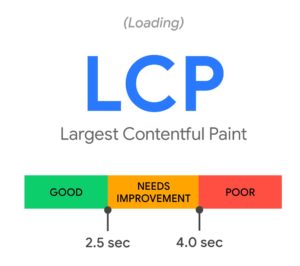
LCP: Largest Contentful Paint oder „Loading“
Dieses erste Kriterium beschreibt, wie lange es dauert, bis das größte Element, das auf der aktuellen Seite geladen werden muss, vollständig sichtbar ist – und zwar „above the fold“, also in dem Bereich, den Nutzer:innen beim ersten Besuch der Seite tatsächlich vor Augen haben.
Neben der Tatsache, dass Google diese Ladezeit für das Ranking mit berücksichtigt, hat dieses Kriterium auch einen ganz praktischen Nutzen: Wenn Besuchende zu lange warten müssen, bis sie zumindest „above the fold“ etwas zum Anschauen haben, sind sie auch ganz schnell wieder weg. Zu Recht also ein Merkmal, das es sich zu betrachten lohnt.
Gemessen wird hier übrigens in Sekunden: Mit unter 2,5 Sekunden Ladezeit ist Google zufrieden, 2,5–4,0 Sekunden sind verbesserungswürdig und mehr als 4,0 Sekunden sollten es nicht sein.
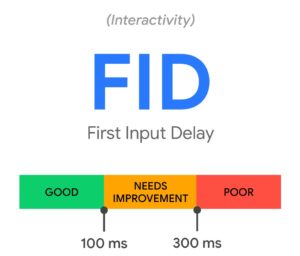
FID: First Input Delay oder „Interactivity“
Anhand dieses zweiten Kriteriums misst Google, wie viel Zeit zwischen einer Nutzungsanfrage und der Reaktion des Browsers vergeht: Wie lange dauert es also beispielsweise, bis nach dem Klick auf einen Button der Browser reagiert um anschließend die gewünschte Anfrage auszuspielen?
Auch hier führen Verzögerungen schnell zur Frustration der Nutzer:innen, weshalb auch dieses Kriterium durchaus sinnvoll ist. Gemessen wird hier in Millisekunden: Bis 100 Millisekunden machen Google glücklich, 200–300 Millisekunden bieten Verbesserungspotenzial, und alles darüber bewertet Google als zu langsam.

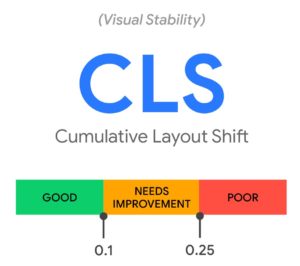
CLS: Cumulative Layout Shift oder „Visual Stability“
Hierbei handelt es sich um das „Alles verschiebt sich“-Kriterium. Für Inhalte wie beispielsweise Bilder oder Grafiken, die etwas länger zum Laden brauchen, hält der Browser beim Rendern der Seite keinen Platz frei. Deswegen kann es passieren, dass die Nutzer:innen bereits zu lesen begonnen haben und auf einen Button klicken, doch genau dann wird eine Grafik weiter oben komplett geladen, sprengt den Platz und zwingt damit den Rest der Seite, sich nach unten zu verschieben.
Das führt zu Fehlklicks und ist für Nutzer:innen sehr ärgerlich. Ein guter Grund also, dieses Kriterium in die Google Web Vitals mit aufzunehmen.
Die Berechnung ist hier etwas schwieriger: Gezählt wird zum einen, wie viel des Inhalts verschoben wird (0,00–1,00 für 0–100 %) und um wie viel – etwa 0,5 für eine Verschiebung um 50 %. Die beiden Werte werden miteinander multipliziert, und die resultierende Zahl sollte möglichst unter 0,1 liegen.

So gewinnen wir Einblick in die „Web Vitals“-Zahlen
Die „Lebenszeichen“ unserer Website können wir uns ganz einfach über die Browser-Erweiterung „Web Vitals“ anschauen: Ein Klick genügt und schon spuckt das Tool die angefragten Werte aus. Dabei wird sogar die aktuelle Ansicht berücksichtigt. Die Werte können also für die Ansicht am Desktop anders ausfallen als für die mobile Ansicht. Ebenso geeignet ist die Extension Lighthouse.
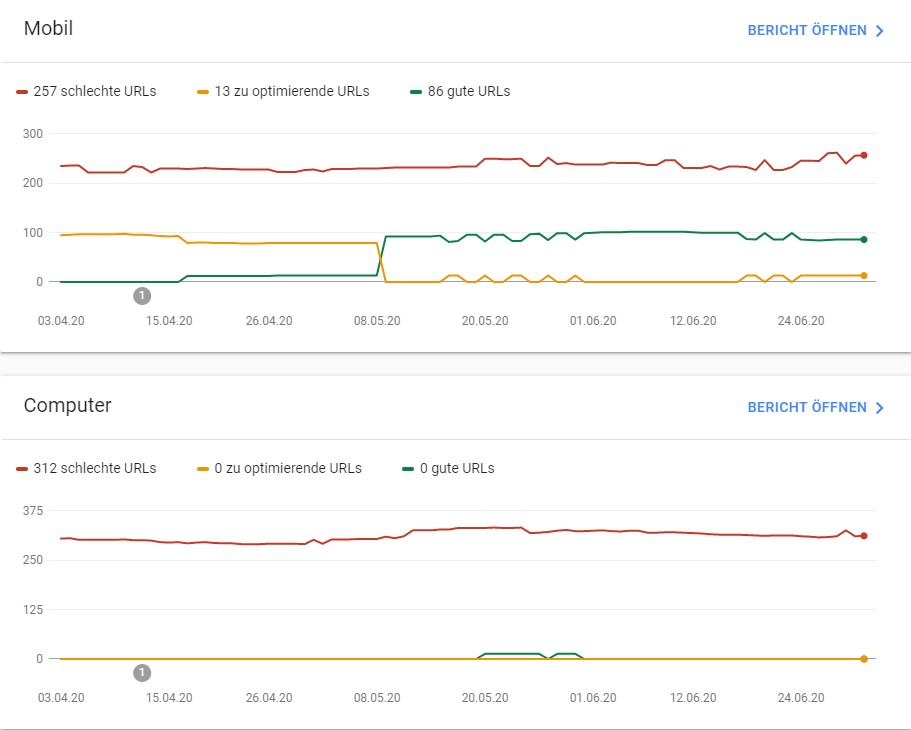
Auch über die PageSpeed Insights können die Web Vitals eingesehen werden. Vor allem lohnt sich aber ein Blick in die Google Search Console, denn hier werden nicht nur die Website insgesamt mit allen Unterseiten, sondern auch die Desktop- und die Mobile-Ansicht separat ausgewertet. Mit einem Klick auf „Bericht öffnen“ lassen sich weitere Details einsehen, die genau aufzeigen, wo es Probleme gibt.

Wie gelingt nun die Optimierung auf die Web Vitals?
Trotz der neuen Terminologie sind die Web Vitals keine insgesamt neue Erfindung im Bereich SEO. Besonders die Bereiche „Loading“ und „Interactivity“ haben Sie sicher schon positiv beeinflusst, wenn Sie in der Vergangenheit die Ladezeiten Ihrer Website optimiert haben. Das Hauptpotenzial für weitere Optimierungen liegt daher wahrscheinlich im Bereich „Visual Stability“.
Largest Contentful Paint optimieren
Hier gibt es eine Fülle an Dingen zu tun, doch im Grunde geht es immer darum, eine Seite so schnell wie möglich für Besuchende sicht- und nutzbar zu machen. Einige Beispiele für mögliche Optimierungen sind:
- Bildoptimierung: Bilder sollten in modernen Formaten wie JPEG2000 oder webp vorliegen und nur die Größe haben, die tatsächlich gebraucht wird. Lädt die Website das Bild also sowieso nur im Format 250 x 250, braucht das Bild nicht in 750 x 750 gespeichert zu werden.
- Caching: Inhalte, die sich nicht verändern, müssen für wiederkehrende Benutzende nicht jedes Mal neu geladen werden. Stattdessen können diese im HTTP-Cachespeicher abgelegt werden und stehen dann bei der Rückkehr der Nutzer:innen sofort zur Verfügung.
- JavaScript reduzieren: Je überschaubarer die JavaScripts, desto weniger Anfragen muss der Browser an den Server senden, bevor die Website richtig dargestellt werden kann. Haltet die Skripte also so klein wie möglich oder lasst sie gegebenenfalls bereits auf dem Server rendern.
Neben diesen sehr grundlegenden Optimierungen gibt es noch zahlreiche weitere Maßnahmen, die alle zu einer besseren LCP-Bewertung seitens Google beitragen.
First Input Delay optimieren
Auch hier liegt die Ursache für Verzögerungen oft im JavaScript. Skripte, die nicht sofort gebraucht werden, sollten unbedingt aufgeschoben werden. Große Skripte lassen sich möglicherweise in mehrere kleine Skripte zerlegen, sodass der Browser immer nur genau den Teil bearbeiten muss, der gerade gebraucht wird. Das Tool Terser kann helfen, Skripte auf die wirklich notwendigen Zeichen zu reduzieren.
Hintergrund ist, dass der Browser in der Zeit, in der Skripte verarbeitet werden, nicht auf Nutzungsanfragen reagieren kann. Das führt wiederum zu unnötigen Wartezeiten – und wird von Google mithilfe des FID-Kriteriums abgestraft.
Cumulative Layout Shift
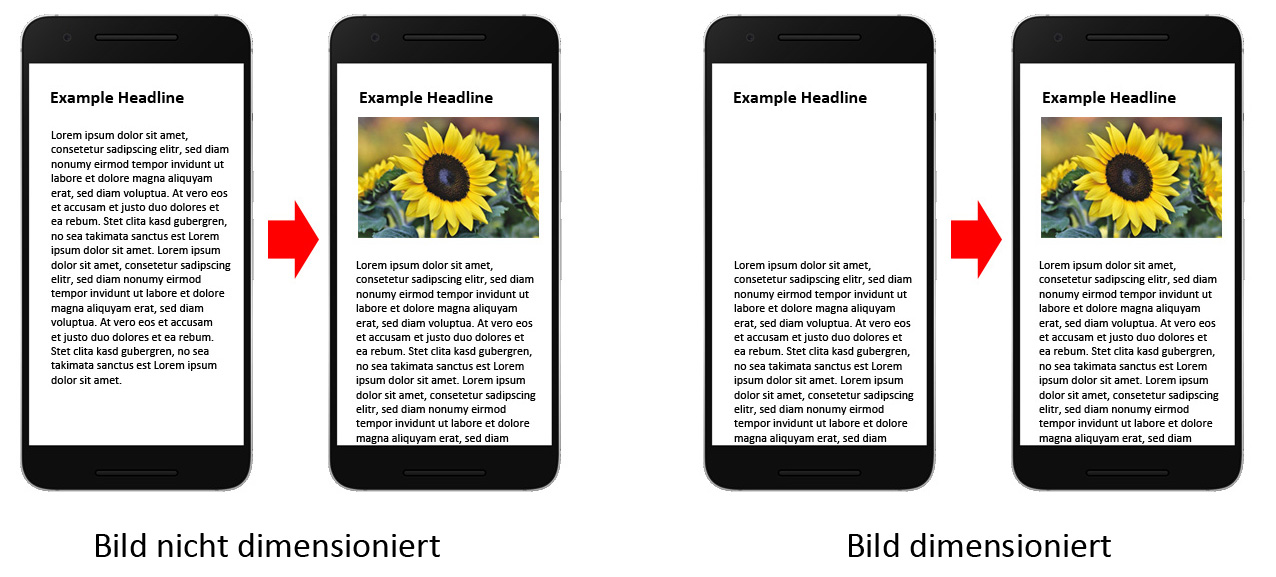
Eine häufige Ursache dafür, dass der Inhalt einer Website sich noch nachträglich verschiebt, sind die fehlenden Angaben für die Höhe und die Breite grafischer Elemente (zum Beispiel Bilder oder Ads). Das lässt sich glücklicherweise leicht beheben: Im Quellcode werden die Werte „height“ und „width“ definiert, und beim Laden wird genau der vorgegebene Platz für das Element freigehalten.

Das Ergebnis: Auch wenn nicht alle Bilder sofort angezeigt werden, verrutscht im Nachhinein nichts – die Nutzer:innen und Google sind zufrieden.
Bei Ads, die über Ad Networks eingespielt werden, ist das Vorgehen ähnlich. Dem Element sollte von vornherein ein geeigneter Platz reserviert werden. Hier kann es passieren, dass die Anzeigen kleiner ausgespielt werden, als durch den vorhandenen Platz vorgesehen war. Diese optischen Unfeinheiten sind meist dennoch die bessere Alternative gegenüber dem „Cumulative Layout Shift“.
Was verändern die Web Vitals als Ranking-Faktor?
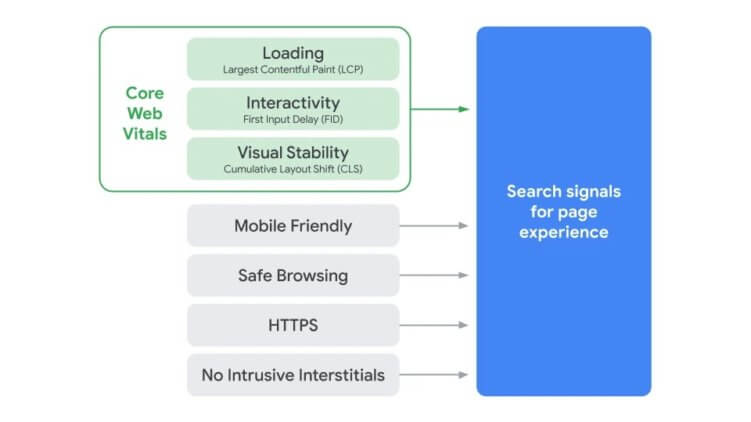
Die Google Web Vitals gehen als ein Teil in die Bewertung der „Page Experience“, also der Nutzungserfahrung auf der Seite, mit ein. Somit sind sie sicher ein wichtiger Ranking-Faktor, der im SEO jedoch zum einen nicht völlig neu und zum anderen auch nur ein Teil des Ganzen ist.
Weitere Kriterien für die Bewertung der Page Experience sind:
- Optimierung für mobile Endgeräte
- Nutzung von HTTPS
- Safe-Browsing-Features
- Verzicht auf Pop-ups etc.

Fazit: Die Web Vitals unterstreichen erneut, was gute SEO-Leute schon längst wissen: Websites sollen nicht für Google, sondern für die Nutzer:innen optimiert werden und diesen auf die angenehmste und schnellste Weise die Antworten auf ihre Fragen bieten.